React Developer Tools
React bileşenlerini incelemek, prop’ları ve state özelliklerini düzenlemek, performans sorunlarını belirlemek için React Developer Tools’u kullanın.
Bunları öğreneceksiniz
- React Developer Tools nasıl kurulur?
Tarayıcı eklentisi
React ile oluşturulmuş web sitelerinin hata ayıklaması için en kolay yol, React Developer Tools tarayıcı uzantısını yüklemektir. Uzantının kullanılabilir olduğu popüler tarayıcılar:
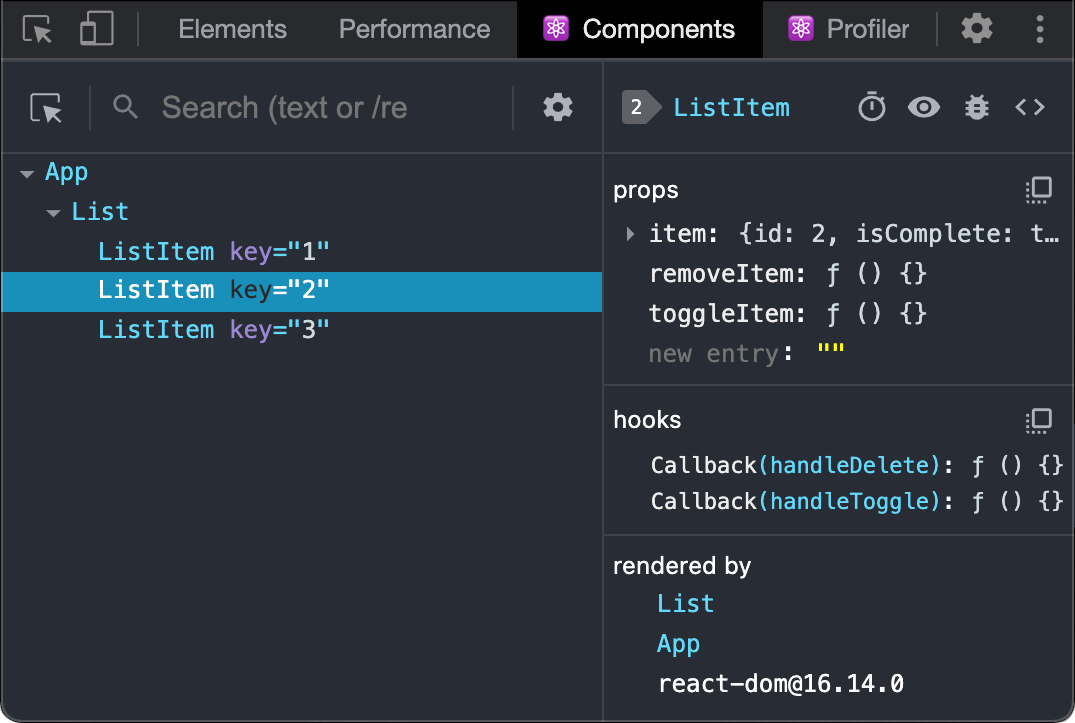
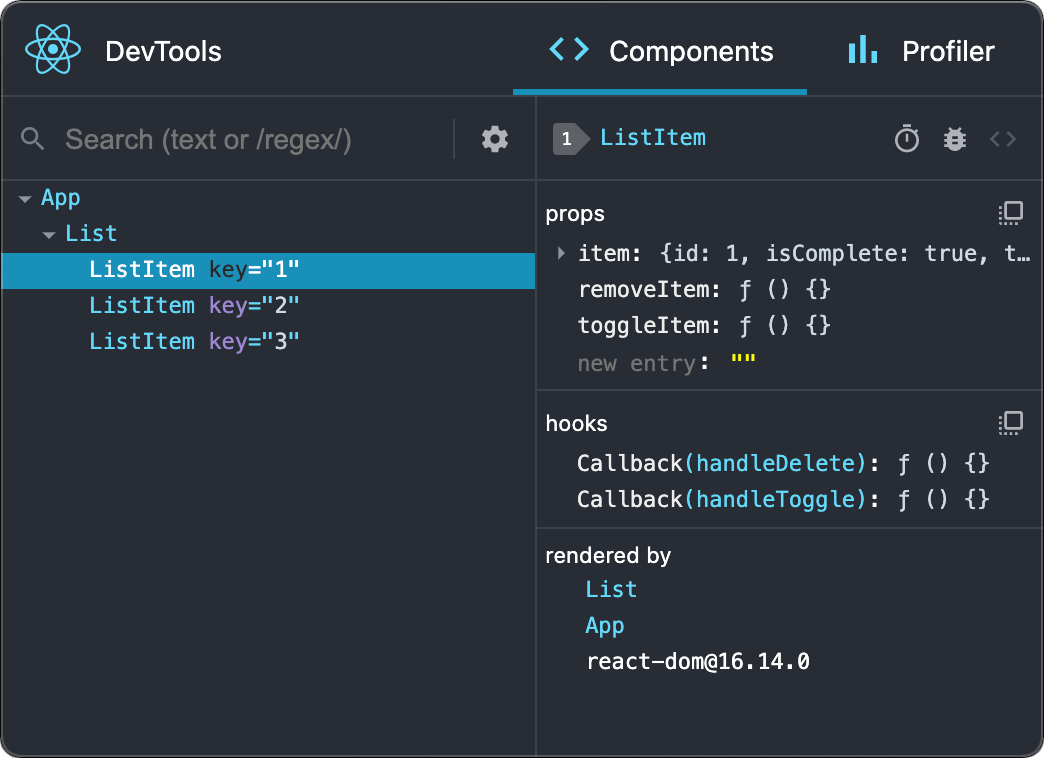
Artık React ile oluşturulmuş bir web sitesini ziyaret ettiğinizde, Components ve Profiler panellerini göreceksiniz.

Safari ve diğer tarayıcılar
Diğer tarayıcılar için (örneğin Safari için), react-devtools paketini yükleyin:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsDaha sonra, terminalden React Developer Tools’u açın:
react-devtoolsDaha sonra, <script> etiketini web sitenizin <head> etiketinin başlangıcına etkleyerek bağlanın :
<html>
<head>
<script src="http://localhost:8097"></script>Web sitenizi geliştirici araçlarında görüntülemek sayfayı yenileyin.

Mobil (React Native)
React Developer Tools, React Native ile oluşturulan uygulamaları incelemek için de kullanılabilir.
React Developer Tools’u kullanmanın en kolay yolu, onu global olarak yüklemektir:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsDaha sonra, terminalden React Developer Tools’u açın.
react-devtoolsYerelde çalışan herhangi bir React Native uygulamasına bağlanmalıdır.
Birkaç saniye sonra React Developer Tools bağlanmazsa, uygulamayı yeniden yüklemeyi deneyin.
React Native’de hata ayıklama hakkında daha fazla bilgi edinmek için.